Vue3在css中使用js变量及其原理解读 实现原理 首先css中是有变量的,可以像js变量一样在style中使用,然后Vue3支持将js中的变量传入style中,相当于在css中创建了同名的变量,值绑定到js变量上,后续会跟着js中的...
”Vue3使用CSS Modules Vue3 Composition API Vue3 CSS Modules“ 的搜索结果
npm install -D typescript-plugin-css-modules yarn add -D typescript-plugin-css-modules 配置插件,tsconfig.json文件中 { "compilerOptions": { ... "plugins": [{"name": "typescript-plugin-css-modules...
主要介绍了Vue3新特性之在Composition API中使用CSS Modules,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前言 在平常的开发或者学习中,我们可能会有意无意的接触到CSS Modules。...怎样使用CSS Modules 这三个角度去讲解CSS Modules。 另外,如果你觉的本文写得不够好,我在文末也附上了前辈大佬们对CSS ...
vue3中使用tinyMCE的demo,setup语法糖写法,解压后请删除node_model包后重新cnpm i
通过内联样式写css变量(可以调用js里面的变量),如何在style标签里面就可以使用css变量。这么写在 scss 是会编译报错的。建议写成第二种这种计算属性的方式,当值发生改变,也可以响应变化。直接在style标签里面...
vue3中css的变量
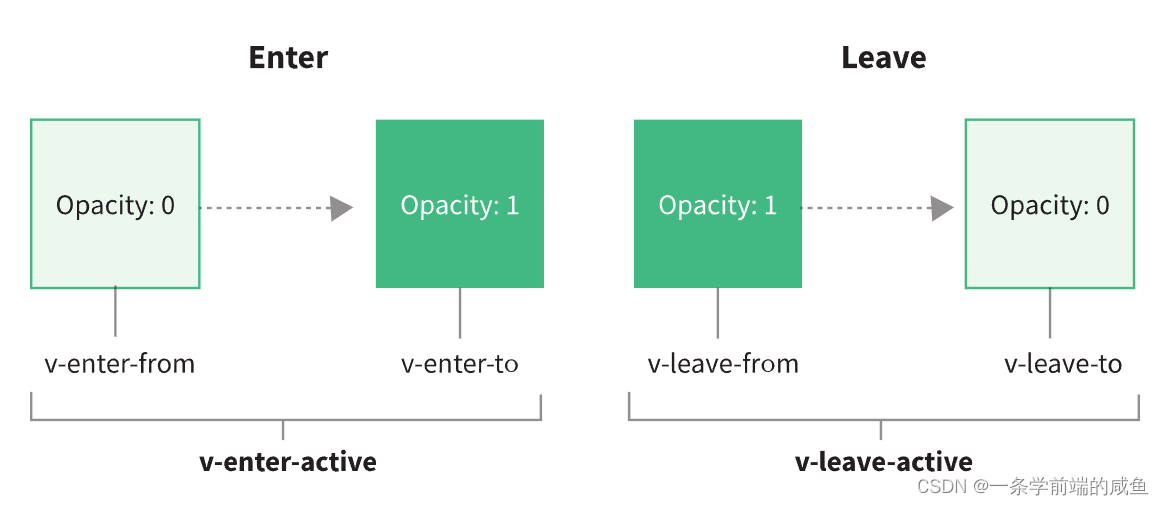
vue3使用animate.css教程
vue3-particles使用方法
vue3中真香的响应式CSS
vue3 tailwindcss,vue3引入使用tailwindcss,vue3 vite项目引入tailwindcss详细教程,vue3 tailwindcss的使用教程,vue3 tailwindcss的使用,vue3如何引入tailwindcss,vue3引入tailwindcss报错怎么办,在vue3项目...
vue3中使用swiper完整版教程
Tailwind CSS 是一个实用的 CSS 框架,旨在帮助开发人员快速构建现代网站和 Web 应用程序。它提供了一组可重用的 CSS 类,可用于几乎任何类型的 UI 组件和布局。与传统的 CSS 框架不同,Tailwind 不会预定义任何样式...
如何在vue中使用animate.css
一、安装axios npm install axios --save 二、配置axios,添加拦截器 在src目录下新建一个request文件夹,在里面新建index.ts(或者.js)文件,编辑代码如下: import axios from 'axios' // 创建一个 axios 实例 ...
大家好,我是yma16,本文分享利用inscode搭建vue3(ts)+antd前端模板。认识vite_vue3 初始化项目到打包。
VUE3前端笔记 正确引入外部CSS文件的图片路径方案一方案二 方案一 项目文件结构 showme.vue |----- dist |----- css |----- app.xxx.css |----- img |----- bg1.xxx.jpg |----- node_modules |----- ...
为了在Vue中使用sass需要安装sass-loader和sass的依赖环境node-sass和sass。直接执行下面的语句安装就行了: npm install -D node-sass sass sass-loader 如果发现报错了Syntax Error: TypeError: this.getOptions ...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地